
Jeder ist schon auf Webseiten gestoßen die mit CGI-Skripts (Common Gateway
Interface) erstellt wurden. Beispielsweise Besucherzähler, Gästebücher,
Diskusionsforen, Suchen, Formmail, Auktionen und viele mehr werden sehr oft mit
CGI erstellt.
Natürlich nutzen CGI-Skripts nur etwas wenn sie in Wechselwirkung mit dem Anwender
verwendet werden. Nehmen wir als einfaches Beispiel mal die Formmail wie sie auf
meiner Webseite unter dem Link KONTAKT finden. Sie schreiben irgendetwas in das
Textfeld und drücken anschließend den "Absenden" -Button.
In dem Moment gibt Ihr Browser (Netscape Navigator, Opera, IE etc.) diesen Text an
den Server auf dem sich meine Homepage befindet. Auf dem Server wird dieser Text
dann bearbeitet. In unserem Fall werden diese Daten weitergeleitet an meine E-Mailadresse oder im Fall einer
Mailingliste wird diese Mail an all die Versendet die diese Liste abonniert haben.
Um jetzt zu bestätigen das diese Mail korrekt beim Server angekommen ist, wird meist
eine HTML-Datei erstellt die wiederum von meinem Server erstellt wird. Diese
Antwort-HTML-Datei wird dann an Ihrem Server (wo immer sie sich auch eingewählt
haben) gesendet. Ihr Server übermittelt diese HTML-Seite zur Anzeige dann an Ihren
Browser.
Hört sich schlimmer an als es ist. Einfach Ausgedrückt heißt dies, dass wir mit
CGI in der Lage sind HTML-Seiten DYNAMISCH zu erstellen. Damit ist gemeint das wir
Seiten erstellen können die (noch) nicht auf meinem oder Ihrem Server sind.
CGI selbst ist nur der Standard der das Dateiformat festlegt das benötigt wird damit
Browser, Server und Programme miteinander Daten austauschen können.

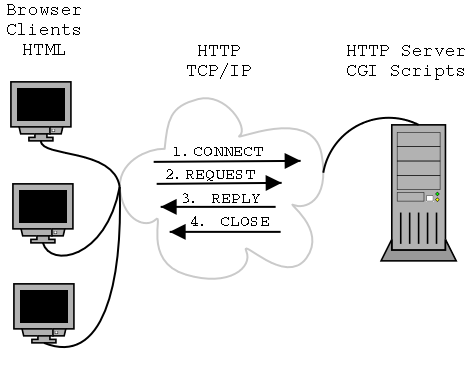
Auf diesem Bild können sie diesen Vorgang etwas genauer betrachten. Daran können sie auch erkennen das sich die CGI-Skripts auf dem Server befinden. Hier der Ablauf im Schnelldurchlauf..........
- Der Browser kontaktiert den Server um ein HTML-Dokument abzurufen (connect)
- Dabei sendet der Browser eine Anfrage an das Dokument. Meist mit der HTTP-GET Method (request)
- Ist das vom Browser angeforderte Dokument vorhanden antwortet der Server dem Browser und schickt im dieses Dokument (reply)
- Als letztes schließt der Server die Verbindung wieder.
An diesem Vorgang ist bemerkbar das die ganze Arbeit auf Servers Seite ist. Dem
Browser ist es übrigens egal wie er sein Dokument erhält.
Also bedeutet das für sie als CGI-Programmierer das sie sich nur mit der Ein-und-Ausgabe des Servers
befassen müssen.
Wollen wir kurz genauer darauf eingehen was auf dem Server mit dem CGI-Skript
passiert. Das Protokoll das der Browser (Web-Client) und der Server verwenden ist das
HTTP-Protokoll. Damit die Programme besser miteinander Kommunizieren, benötigen
wir HTTP-Header-Informationen.
Wenn Beispielsweise der Server dem Client Daten schickt, sendet der
Server auch einen Satz von Headern. Diese Header Beschreiben den Status der Daten und den
Datentyp usw.
Der Browser verwendet den Content-Type-Header im Gegenzug zur Vorbereitung der
Anzeige der Daten die dann vom Server kommen. Beispielsweise......
Content-Type: application/postscript
Der Browser weiß dadurch bescheid das ihm der Server eine Postscript-Datei zur
Anzeige schickt.
Content-Type: text/html
Hier bekommt der Browser bescheid das ihm der Server eine HTML-Datei schicken
wird.
Content-Type: video/mpeg
Hier handelt es sich um eine mgpeg-Video-Datei
Content-Type: image/jpeg
Ein Bild im jpeg-Format
Content-Type: text/plain
Plain Text. Ist die default-Einstellung
Content-Type: image/gif
Ein Bild im gif-Format
Es gibt noch eine Menge anderer Header auf die ich jetzt nicht eingehen will. Ich rate
Ihnen dazu Dokumentationen im Internet über das HTTP-Protokoll zu suchen.