

|


gdImageSetBrush, gdBrushed
Mit dem Werkzeug setBrush können sie sich eigene Pinsel erschaffen. So wie
sie das bei gimp oder anderen Zeichenprogramme her kennen dürften. Zuerst
müssen sie natürlich für den Brush ein neues Image erstellen.....
gdImagePtr image,brush;
/*neues Image für den Brush*/
brush = gdImageCreate(5,5)
Hier erstellen wir einen neuen Brush mit 5x5Pixel. Als nächstes können
wir auf diesem 5x5 Pixel einen Brush unserer Wahl erstellen. Allozieren
sie Farben und Zeichnen sie darauf Ihren Brush. Wenn sie Ihren Pinsel
fertig haben können sie ein neues Image erzeugen auf dem sie den Pinsel
ausprobiere können. Bevor sie diesen aber einsetzen müssen sie in
initialisieren auf unserer Zeichnung mittels........
gdImageSetBrush(image,brush);
Jetzt können sie mit dem Pinsel Zeichenen wie gewohnt.....
gdImageRectangle(image, 70,10,90,90, gdBrushed)
...nur müssen sie anstatt der Farbe am Ende die Konstante
gdBrushed verwendet. Diese Funktion beinhaltet den zuvor
initialisierten Pinsel. Wollen wir uns ein Beispiel dazu ansehen....
/*Download:gd4.c*/
#include <stdio.h>
#include <gd.h>
int main()
{
/*image initialisieren*/
gdImagePtr image,brush1,brush2;
FILE *png;
int black, white, red, green, grey, blue;
/*Image erstellen*/
image = gdImageCreate(100,100);
if(image==NULL) { /*Fehler*/ exit(0); }
/*brush1 erstellen*/
brush1 = gdImageCreate(5,5);
if(brush1==NULL) { /*Fehler*/ exit(0); }
/*brush2 erstellen*/
brush2 = gdImageCreate(5,5);
if(brush2==NULL) { /*Fehler*/ exit(0); }
/*auf brush1 zeichnen*/
white=gdImageColorAllocate(brush1,0,0,0); /*Weiss*/
blue=gdImageColorAllocate(brush1,0,0,255); /*Blau*/
brush1->transparent=white;
gdImageLine(brush1,0,4,4,0,blue); /*Nord nach Ost*/
/*auf brush2 zeichnen*/
white=gdImageColorAllocate(brush2,0,0,0); /*Weiss*/
blue=gdImageColorAllocate(brush2,0,0,255); /*Blau*/
red=gdImageColorAllocate(brush2,255,0,0); /*Blau*/
brush2->transparent=white;
gdImageLine(brush2, 4,0,0,4, red);
gdImageLine(brush2, 0,2,2,0, blue);
white=gdImageColorAllocate(image,0,0,0); /*Weiss*/
image->transparent=white;
/*brush1 setzen*/
gdImageSetBrush(image,brush1);
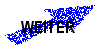
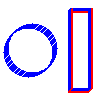
/*Einen Kreis mit der brush1 zeichnen */
gdImageArc(image,30,50,50,50,0,360, gdBrushed);
/*brush2 setzen*/
gdImageSetBrush(image,brush2);
/*Einen Kreis mit der brush2 zeichnen */
gdImageRectangle(image,70,10,90,90, gdBrushed);
png = fopen("bild5.png","wb");
gdImagePng(image,png);
fclose(png);
gdImageDestroy(image);
return 0;
}
|
Und so siehts aus :

Sie können gerne mit den Brushes (Pinseln) herumspielen als Übung.
gdImageSetStyle, gdStyled
Hiermit können sie "gestylte" Linien mit einer bestimmten Anordnung der Farbe
ziehen. Beispielsweise gestrichelte oder gepunktete Linien. Die Funktion
funktioniert ähnlich wie eben schon bei setBrush. Hier ein Anwendungsbeispiel...
/*Download:gd5.c*/
#include <stdio.h>
#include <gd.h>
int main()
{
/*image initialisieren*/
gdImagePtr image;
FILE *png;
int black, white, red, green, grey, blue;
int style1[6], style2[8], style3[3];
/*Image erstellen*/
image = gdImageCreate(100,100);
if(image==NULL) { /*Fehler*/ exit(0); }
/*Farben allozieren*/
white=gdImageColorAllocate(image,0,0,0); /*Weiss*/
blue=gdImageColorAllocate(image,0,0,255); /*Blau*/
red=gdImageColorAllocate(image,255,0,0); /*rot*/
black=gdImageColorAllocate(image,255,255,255); /*Schwarz*/
image->transparent=white;
/*style1 festlegen*/
style1[0]=black; style1[1]=black; style1[2]=black;
style1[3]=white; style1[4]=white; style1[5]=white;
/*style2 festlegen*/
style2[0]=red; style2[1]=red; style2[2]=red;
style2[3]=white; style2[4]=black; style2[5]=white;
style2[6]=blue; style2[7]=blue; style2[8]=blue;
style2[9]=white;
/*style3 festlegen*/
style3[0]=red; style3[1]=blue; style3[2]=white;
gdImageSetStyle(image,style1,3);
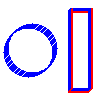
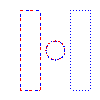
gdImageRectangle(image,70,10,90,90, gdStyled);
gdImageSetStyle(image,style2,10);
gdImageRectangle(image,20,10,40,90, gdStyled);
gdImageSetStyle(image,style3,3);
gdImageArc(image,55,50,20,20,0,360, gdStyled);
png = fopen("bild6.png","wb");
gdImagePng(image,png);
fclose(png);
gdImageDestroy(image);
return 0;
}
|
Und so siehts aus :

Außer den zu allozierenden Farben können sie noch gdTransparent verwenden um
Löcher in die Zeile einzbinden. Also Beispielsweise.......
style[0]=black; style[1]=gdTransparent; style[2]=black;
Es besteht außerdem noch die Möglichkeit gdStyled und gdBrushed zu kombinieren
in dem sie gdStyledBrushed angeben. Wir nehmen dies hier aber nicht durch.
gdImageSetTile , gdTiled
Mit gdImageSetTile können Umrisse oder Flood-Fills mit einem Muster zeichnen.
Das Muster laden wir einfach als weiter Image. Das Muster wird
wiederholt ausgegeben ("gekachelt"), um den benötigten Platz zu füllen,
womit ein "Tapeteneffekt" erzielt wird. Sie müssen die Konstante setTile aufrufen,
um das jeweilige Füllmuster zu definieren, das Sie zum Zeichnen
verwenden wollen, während Sie die gdTiled-Farbdetails festlegen.
Wir wollen hier folgende Tile verwenden.....

Es handelt sich um eine jpeg-Grafik, also laden wir dies mit gdImageCreateFromJpeg.
Hier ein einfaches Anwendungsbeispiel.......
/*Download:gd6.c*/
#include <stdio.h>
#include <gd.h>
int main()
{
/*image initialisieren*/
gdImagePtr image,tile;
FILE *png,*jpeg;
int black, white, red, green, grey, blue;
/*Tile laden*/
jpeg=fopen("./multi112.jpg","rb");
if(jpeg==NULL) { fprintf(stderr,"Konnte Datei nicht öffnen\n");exit(0);}
tile=gdImageCreateFromJpeg(jpeg);
fclose(jpeg);
/*Neues Image erstellen*/
image = gdImageCreate(100,100);
if(image==NULL) { /*Fehler*/ exit(0); }
/*Farben allozieren*/
white=gdImageColorAllocate(image,0,0,0); /*Weiss*/
//blue=gdImageColorAllocate(image,0,0,255); /*Blau*/
//red=gdImageColorAllocate(image,255,0,0); /*rot*/
black=gdImageColorAllocate(image,255,255,255); /*Schwarz*/
image->transparent=white;
/*Tile setzen*/
gdImageSetTile(image,tile);
/*Rechteck zeichnen mit Tile*/
gdImageRectangle(image,70,10,90,90,gdTiled);
/*Noch ein Rechteck*/
gdImageRectangle(image, 20,10,40,90, black);
/*Mit Tile füllen*/
gdImageFill(image, 22,12, gdTiled);
png = fopen("bild7.png","wb");
gdImagePng(image,png);
fclose(png);
gdImageDestroy(image);
return 0;
}
|
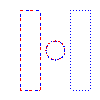
Und so siehts aus :

Auf der rechten Seite haben wir unser Rechteck mit dem Tile-Muster gefüllt
und auf der Linken haben wir anstatt eine Farbe gdTiled für den Rahmen
verwendet.
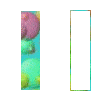
Natürlich können sie auch das ganze Image mit dem Hintergrund füllen....
/*Download:gd7.c*/
#include <stdio.h>
#include <gd.h>
int main()
{
/*image initialisieren*/
gdImagePtr image,tile;
FILE *png,*jpeg;
int black, white, red, green, grey, blue;
/*Tile laden*/
jpeg=fopen("./multi112.jpg","rb");
if(jpeg==NULL) { fprintf(stderr,"Konnte Datei nicht öffnen\n");exit(0);}
tile=gdImageCreateFromJpeg(jpeg);
fclose(jpeg);
/*Neues Image erstellen*/
image = gdImageCreate(300,60);
if(image==NULL) { /*Fehler*/ exit(0); }
/*Tile setzen*/
gdImageSetTile(image,tile);
/*Mit Tile füllen*/
gdImageFill(image, 1,1, gdTiled);
png = fopen("bild8.png","wb");
gdImagePng(image,png);
fclose(png);
gdImageDestroy(image);
return 0;
}
|
Und so siehts aus :

 

© 2001,2002 Jürgen Wolf
|