
gdImageSetPixel
Die Grundlegen Form einer jeden Grafikbibliothek ist SetPixel. Diese
Funktion setzt einen einzelnen Pixel an der gewünschten Position
in der gewünschten Farbe.......
red=gdImageColorAllocate(image,255,0,0);
gdImageSetPixel(image,50,50,red)
Hier wird an der Position x=50 und y=50 ein roter Pixel gesetzt. Der Null-Punkt
liegt wie bei allen Zeichenfunktionen in GD linksoben.
gdImageLine, gdImageDashedLine
Die Funktion wie man ein Linie zeichnet haben sie bereits schon kennen gelernt....
gdImageLine(image,0,0,150,150,red); //(image,x1,y1,x2,y2,farbe)
Hier ziehen wir zum Beispiel ein rote Linie von der linken oberen Ecke (0,0)
zur Position 150,150, was eine diagonale Linie ist.
Genauso verwenden können sie die Funktion gdImageDashedLine, womit
sie eine gestrichelte
Linie ziehen. Eine andere Möglichkeit gestrichelte oder gepunktete Linien zu
ziehen haben sie im Kapitel zuvor, mit der Funktion gdImageSetStyle gesehen.
Hier nochmals ein Anwendungsbeispiel der 3 Funktionen........
/*Download:gd8.c*/ |

gdImageRectangle
Diese Funktion haben wir schon mehr als einmal in Aktion gesehen.
Mit dieser Funktion Zeichnen sie ein Rechteck von der linken oberen Ecke
(x1,y1) zur rechten unteren Ecke (x2,y2) in einer bestimmten Farbe.....
gdImageRectangle(image,x1,y1,x2,y2,farbe);
Alternativ für die Farbe können sie auch gdBrushed, gdStyled,
gdStyledBrushed, gdTiled verwenden.
gdImageFilledRectangle
Mit gdImageFilledRectangle wird ein Rechteck gezeichnet, genauso wie mit
gdImageRectangle,
nur das hier die Farbe nicht die Randfarbe darstellt sondern die Füllfarbe.
Sehr gut dazu eignen würde sich auch gdTiled........
gdImageFilledRectangle(image,x1,y1,x2,y2,fuellfarbe);
Mit dem GD-Modul ist es auch möglich Polygone zu zeichnen. Darauf will
ich aber nicht so genau eingehen. Nur die einzelnen Funktionen..........
gdImagePolygon, gdImageFilledPolygon
Um ein Polygon zu zeichnen müssen sie diese erst mal anlegen.....
polygon=gdImageCreate(100,100); //neues Polygon
Nun können sie die einzelnen Polygonpunkte (x,y) festlegen....
gdPoint punkte[4];
punkt[0].x=0;
punkt[0].y=0;
punkt[1].x=50;
punkt[1].y=40;
punkt[2].x=30;
punkt[2].y=80;
punkt[3].x=0;
punkt[3].y=0;
Wird das Polygon durch den letzten Vertex nicht geschlossen,
schließt die Methode es für Sie. Sowohl reale Farbindizes als
auch die Spezialfarben gdBrushed, gdStyled und gdStyledBrushed und
gdTiled können angegeben werden.
filledPolygon funktioniert dabei wieder ganze genauso wie polygon, nur
mit ein Füllfarbe als Farbangabe anstatt einen Rahmen um das Polygon.
Hier ein Beispiel wie sie Polygone zeichnen können..........
/*Download:gd9.c*/ |

Weiter Funktionen für Polygone entnehmen sie bitte bei Bedarf aus
der Dokuemtation von der GD-Library.
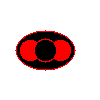
gdImageArc
Mit arc können sie Bögen, Kreise und Elipsen zeichnen.......
gdImageArc(image,50,50,30,30,0,360,farbe);
Die ersten beiden Zahlen (50,50) stellen das Zentrum da, wo sie die Zirkelspitze
einstecken (wenn sie so wollen). Die nächsten beiden Maße (30,30) stellen die
Höhe und Weite des Kreises, Bogens oder Ellipse da (in unserem Fall ein Kreis).
Die nächsten beiden Werte sind der Startpunkt (0) und Endpunkt (360) unseres
Kreises, Bogens oder Ellipse. Die Bedeutung der Farbe ist die gleiche wie immer.
Auch hierzu ein kurzes Beispiel......
/*Download:gd10.c*/ |

gdImagFill, gdImageFillToBorder
gdImageFill haben wir ebenfalls schon sehr oft verwendet.
Diese Methode füllt (Flood-Fill) Bereiche mit der angegebenen Farbe.
Die Farbe breitet sich dabei beginnend bei Punkt (x,y) aus, bis
sie durch ein Pixel in einer vom Ausgangs-Pixel verschiedenen
Farbe gestoppt wird (entspricht dem "Farbeimer", den man in vielen
Zeichenprogrammen findet). Sie können eine normale Farbe oder die
Spezialfarbe gdTiled zum Flood-Fill mit Mustern verwenden.
Neu hingegen dürfte für Sie gdImageFillToBorder sein. Hierbei können sie die
Farbe festlegen bei der das Füllen enden soll. Mit gdImageFill wurde ja das
füllen beendet sobald irgendeine ander Farbegefunden wurde.
Wollen wir das ganze doch mal an unserem Beispiel mit dem Kreisen
zuvor anwenden............
/*Download:gd11.c*/ |