22.3 Stile 

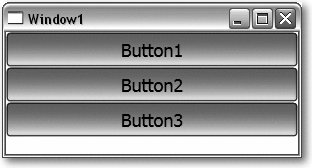
Stile sind das Mittel der Wahl, um Benutzeroberflächen ein einheitliches Design zu geben. Abbildung 22.3 zeigt drei Buttons mit gleichem Aussehen.
Ohne Stile sieht der XAML-Code für die erste der drei Schaltflächen wie folgt aus:
<Button Height="35">
<Button.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Offset="0.0" Color="Red" />
<GradientStop Offset="1.0" Color="LightCyan" />
</LinearGradientBrush>
</Button.Background>
<Button.FontSize>18</Button.FontSize>
Button1
</Button>Abbildung 22.3 Wiederverwendete Stile
Bis auf die Beschriftung ist der Code für alle drei Buttons identisch. Eine dreifache Kopie der umfangreichen Anweisungen ist unübersichtlich und anfällig für inkonsistente Änderungen, wenn eine der Kopien vergessen wird.
Es ist also besser, Sie definieren einen Stil als Ressource und beziehen sich in den Buttons darauf.
22.3.1 Einfache Stile 

Stile können innerhalb einer Ressource oder direkt im Element definiert werden. Sie können von untergeordneten Komponenten genutzt werden. Einfacher zu handhaben sind in Ressourcen definierte Stile. Je nach Nutzung wählen Sie eine Anwendungs- oder Window-Ressource.
<Window.Resources> <Style x:Key="MyStyle" ... /> </Window.Resources>
Innerhalb eines Style-Elements wird jede Formatvorlage durch ein eigenes Setter-Element spezifiziert. Im Attribut Property wird festgelegt, auf welche Eigenschaft der Stil wirkt; Value gibt den zu verwendenden Wert an. Stile können nur auf abhängige Eigenschaften wirken. Die Eigenschaft wird über ein klassengebundenes schreibgeschütztes Feld vom Typ DependencyProperty spezifiziert.
Das folgende Beispiel formuliert das letzte Beispiel unter Verwendung einfacher Stile:
'...\WPFKonzepte\Stile\Einfach.xaml |
<Window ...> <Window.Resources> <Style x:Key="MyStyle"> <Setter Property="Control.Height" Value="35" /> <Setter Property="Control.FontSize" Value="18" /> <Setter Property="Control.Background"> <Setter.Value>_$ret_ <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.0" Color="Red" /> <GradientStop Offset="1.0" Color="LightCyan" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources> <StackPanel> <Button Style="{StaticResource MyStyle}">Button1</Button> <Button Style="{StaticResource MyStyle}">Button2</Button> <Button Style="{StaticResource MyStyle}">Button3</Button> </StackPanel> </Window>
22.3.2 Typisierte Stile 

Die bisher definierten Stile sind ein Angebot. Eine Komponente muss explizit deklarieren, dass sie den Stil verwendet. In der Praxis häufiger sind Stile, die das Design aller Komponenten gleichen Typs als Standardvorgabe festlegen, ohne dass eine Komponente die Verwendung des Stils deklarieren muss. Die einzelne Komponente kann selbstverständlich diese Vorgaben durch explizite Werte überschreiben. Der Zieltyp wird im Attribut TargetType des Style-Elements angegeben, zum Beispiel:
<Style TargetType="{x:Type Button}">
Das umgeschriebene Beispiel zeigt die fehlenden Style-Attribute in den Schaltflächen:
'...\WPFKonzepte\Stile\Typisiert.xaml |
<Window ...> <Window.Resources> <Style TargetType="{x:Type Button}"> <Setter Property="Control.Height" Value="35" /> <Setter Property="Control.FontSize" Value="18" /> <Setter Property="Control.Background"> <Setter.Value>_$ret_ <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.0" Color="Red" /> <GradientStop Offset="1.0" Color="LightCyan" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </Window.Resources> <StackPanel> <Button>Button1</Button> <Button>Button2</Button> <Button>Button3</Button> </StackPanel> </Window>
Allgemeingültige Stile
Je allgemeiner Sie die Typangabe in TargetType halten, auf desto mehr verschiedene Komponenten wird es angewendet. Mit dem Typ Control erfassen Sie alle Steuerelemente, die von Control abgeleitet sind (das heißt fast alle). Allerdings scheint dann die Angabe eines Schlüssels zwingend zu sein, damit der Stil angewendet wird.
Unabhängig von TargetType kann eine Liste von Setter-Elementen Eigenschaften verschiedener Typen spezifizieren, die durch ihre Klasse qualifiziert werden, zum Beispiel Property="Button.ClickMode" und Property="Control.FontSize" in einem Style-Element mit TargetType="{x:Type Control}". Dieselbe Eigenschaft kann innerhalb desselben Style-Elements nicht unterschiedlich für verschiedene Typen gesetzt werden.
Wird ein solcher Mischstil einem Steuerelement zugewiesen, verwendet es nur die Eigenschaften daraus, die auf das Element zutreffen. Alle anderen Eigenschaften werden ignoriert.
Überschreiben einer Stildefinition
Geben Sie in einer Komponente eine Eigenschaft an, die auch in einem Stil definiert ist, überschreibt die Angabe in der Komponente den Stil. Wenn Sie die Definition des ersten Buttons im Beispiel oben durch
<Button Background="Beige">Button1</Button>ersetzen, wird die Schaltfläche in Beige dargestellt.
Vererben von Stilen
Durch die Angabe eines Stils im Attribut BasedOn in einem Style-Element können Sie diesen beerben. Die Referenzierung erfolgt als Ressource mit statischer oder dynamischer Bindung. Im erbenden Stil können Eigenschaften des Elternstils überschrieben werden. Haben Sie im Basisstil TargetType angegeben, muss der abgeleitete Stil in seinem TargetType-Attribut dieselbe Klasse oder eine davon abgeleitete Klasse verwenden.
'...\WPFKonzepte\Stile\Vererbung.xaml |
<Window ...> <Window.Resources> <Style x:Key="ButtonStyle"> <Setter Property="Control.Height" Value="35" /> <Setter Property="Control.FontSize" Value="18" /> <Setter Property="Control.Background"> <Setter.Value>_$ret_ <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.0" Color="Red" /> <GradientStop Offset="1.0" Color="LightCyan" /> </LinearGradientBrush> </Setter.Value> </Setter> </Style> <Style x:Key="NewButtonStyle" BasedOn="{StaticResource ButtonStyle}"> <Setter Property="Control.FontFamily" Value="Courier" /> <Setter Property="Control.FontSize" Value="14" /> </Style> </Window.Resources> <StackPanel> <Button Style="{StaticResource NewButtonStyle}">Button1</Button> <Button Style="{StaticResource ButtonStyle}">Button2</Button> <Button Style="{StaticResource NewButtonStyle}">Button3</Button> </StackPanel> </Window>






 Jetzt bestellen
Jetzt bestellen







