

 |

|
|
Listing 14.20 ArcDemo.java import java.awt.*; import java.awt.geom.Arc2D; import javax.swing.*; public class PanelWithArc extends JPanel { protected void paintComponent( Graphics g ) { Shape arc = // x, y, w, h, start, extend, type new Arc2D.Double( 100, 100, 60, 60, 30, 120, Arc2D.PIE ); ((Graphics2D)g).draw( arc ); } public static void main( String args[] ) { JFrame f = new JFrame(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); f.setSize( 300, 300 ); f.add( new PanelWithArc() ); f.setVisible( true ); } } KurvenMit der Klasse QuadCurve2D können wir quadratische und kubische Kurvensegmente beschreiben. Dies sind Kurven, die durch zwei Endpunkte und durch dazwischen liegende Kontrollpunkte gegeben sind. Kubische Kurvensegmente werden auch Bézier-Kurven genannt. PfadeEine Polygon-Klasse wie unter AWT gibt es unter der 2D-API nicht. Hier wird ein neuer Weg eingeschlagen, der über die Klasse GeneralPath führt. Damit lassen sich beliebige Formen bilden. Dem Pfad werden verschiedene Punkte zugefügt, die dann verbunden werden. Die Punkte müssen nicht zwingend wie bei Polygonen mit Linien verbunden werden, sondern lassen sich auch durch quadratische oder kubische Kurven verbinden.
Natürlich hätten wir in diesem Fall auch ein Line2D-Objekt nehmen können. Doch dieses Beispiel zeigt einfach, wie ein Pfad aufgebaut ist. Zunächst bewegen wir den Zeichenstift mit moveTo() auf eine Position, und anschließend zeichnen wir eine Linie mit lineTo(). Ist der Pfad einmal gezogen, zeichnet draw() die Form, und fill() füllt das Objekt aus. Um eine Kurve zu einem Punkt zu ziehen, nehmen wir quadTo() oder für Bézier-Kurven curveTo(). Die Methoden erwarten die Argumente vom Typ float. 14.10.3 Eigenschaften geometrischer Objekte
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Beispiel Das nachfolgende Programm zeichnet mit dem oben genannten Rechteck-Pfad zwei Rechtecke: ein blaues mit GeneralPath.WIND_NON_ZERO und ein anderes rotes mit GeneralPath.WIND_EVEN_ODD. |

Hier klicken, um das Bild zu Vergrößern
Abbildung 14.8 Die Windungs-Regeln WIND_NO_ZERO und WIND_EVEN_ODD
Listing 14.21 WindDemo.java
import java.awt.*; import java.awt.geom.*; import javax.swing.*; class WindDemo extends JFrame { static GeneralPath makeRect( int x, int y, int width, int height ) { GeneralPath p = new GeneralPath(); p.moveTo( x + width/2, y – height/2 ); p.lineTo( x + width/2, y + height/2 ); p.lineTo( x – width/2, y + height/2 ); p.lineTo( x – width/2, y – height/2 ); p.closePath(); p.moveTo( x + width/4, y – height/4 ); p.lineTo( x + width/4, y + height/4 ); p.lineTo( x – width/4, y + height/4 ); p.lineTo( x – width/4, y – height/4 ); return p; } public void paint( Graphics g ) { Graphics2D g2 = (Graphics2D) g; g2.setRenderingHint( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g2.clearRect( 0, 0, getSize().width-1, getSize().height-1 ); g2.setColor( Color.YELLOW ); g2.fill( new Rectangle( 70, 70, 130, 50 ) ); GeneralPath p; // Erstes Rechteck p = makeRect( 100, 80, 50, 50 ); p.setWindingRule( GeneralPath.WIND_NON_ZERO ); g2.setColor( Color.BLUE ); g2.fill( p ); // Zweites Rechteck p = makeRect( 200, 80, 50, 50 ); p.setWindingRule( GeneralPath.WIND_EVEN_ODD ); g2.setColor( Color.RED ); g2.fill( p ); } public static void main( String args[] ) { JFrame f = new WindDemo(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); f.setSize( 300, 150 ); f.show(); } }
Bisher haben wir stillschweigend eine Zeile eingefügt, die das Weichzeichnen (engl. antialiasing) einschaltet. Dadurch erscheinen die Bildpunkte weicher nebeneinander, sind aber etwas dicker, da in der Nachbarschaft Pixel eingefügt werden.
Beispiel Es soll alles weich gezeichnet werden
g2.setRenderingHint( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON ); |
In der Programmzeile nutzen wir die setRenderingHint()-Methode der Klasse Graphics2D. Die Methode nimmt immer einen Schlüssel (daher beginnen die Konstanten mit KEY_XXX) und einen Wert (VALUE_XXX).
abstract class java.awt. Graphics2D extends Graphics |
| abstract void setRenderingHint( RenderingHints.Key hintKey, Object hintValue ) |
| Setzt eine Eigenschaft des Rendering-Algorithmus. |
Im Beispiel setzen wir den Hinweis auf das ANTIALIASING. Da durch das Weichzeichnen mehr Rechenaufwand nötig ist, empfiehlt es sich, für eine schnelle Grafikausgabe auf das Antialiasing zu verzichten. Um dies zu erreichen, würden wir den Schlüssel ANTIALIAS_OFF als zweites Argument übergeben. Weitere Hinweise sind etwa:
| KEY_ALPHA_INTERPOLATION |
| KEY_COLOR_RENDERING |
| KEY_DITHERING |
| KEY_FRACTIONALMETRICS |
| KEY_INTERPOLATION |
| KEY_RENDERING |
| KEY_TEXT_ANTIALIASING |
Mit dem RENDERING-Schlüssel können wir zum Beispiel die Geschwindigkeit bestimmen, die direkt mit der Qualität der Ausgabe korreliert. Mögliche Werte sind RENDER_SPEED, RENDER_ QUALITY oder RENDER_DEFAULT.
Mit der 2D-API lässt sich einfach mit der Methode setStroke() die Dicke (engl. width), die Eigenschaft, wie ein Liniensegment beginnt und endet (engl. end caps), die Art, wie sich Linien verbinden (engl. line joins) und ein Linien-Pattern (engl. dash attributes) definieren.
Unterstützt wird diese Operation durch die Schnittstelle Stroke, die konkret durch BasicStroke implementiert wird. Für BasicStroke-Objekte gibt es neun Konstruktoren.

Hier klicken, um das Bild zu Vergrößern
Die folgende Anweisung zeichnet die Elemente eines Pfads mit einer Dicke von zehn Pixel:
Stroke stroke = new BasicStroke( 10 ); g2.setStroke( stroke );
Besonders bei breiten Linien ist es interessant, wie die Linie endet. Hier lässt sich aus CAP_BUTT, CAP_ROUND und CAP_SQUARE auswählen.
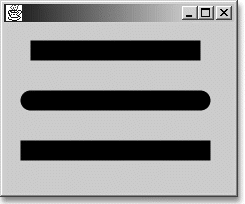
Die folgenden Zeilen aus dem Programm BasicStrokeDemo zeigen die drei Möglichkeiten auf:
g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 50, 200, 50 ); g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 150, 200, 150 ); g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_ROUND, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 100, 200, 100 );
Linien existieren aber nicht alleine, sondern sind – etwa in einem Rechteck – auch verbunden. Daher ist es wichtig, diese Eigenschaft auch bestimmen zu können. Da es keinen Konstruktor gibt, der nur den Linienende-Typ angibt, aber nicht auch gleichzeitig den Verbindungstyp, haben wir im oberen Beispiel schon eine Verbindung benutzt: JOIN_MITER. Sie ist aber nur eine von dreien. Die anderen lauten JOIN_ROUND und JOIN_BEVEL. MITER schließt die Linien so ab, dass sie senkrecht aufeinander stehen. Bei ROUND sind die Ecken abgerundet, und bei BEVEL wird eine Linie zwischen den beiden äußeren Endpunkten gezogen.
| Beispiel Das Programm BasicStrokeDemo.java zeigt unterschiedliche Abrundungsarten. |
Listing 14.22 BasicStrokeDemo.java
import java.awt.*; import javax.swing.*; class BasicStrokeDemo extends JFrame { public void paint( Graphics g ) { Graphics2D g2 = (Graphics2D) g; g2.setRenderingHint( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 50, 200, 50 ); g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_SQUARE, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 150, 200, 150 ); g2.setStroke( new BasicStroke( 20, BasicStroke.CAP_ROUND, BasicStroke.JOIN_MITER ) ); g2.drawLine( 30, 100, 200, 100 ); } public static void main( String args[] ) { JFrame f = new BasicStrokeDemo(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); f.setSize( 260, 200 ); f.setVisible( true ); } }

Hier klicken, um das Bild zu Vergrößern
Abbildung 14.9 Unterschiedliche Linienenden
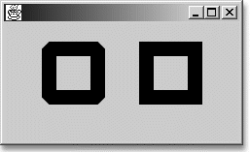
Mit der Variablen BEVEL kann noch bestimmt werden, wie weit die Linien nach außen gezogen sind. Hier bestimmt die Variable miterlimit diese Verschiebung. Das Beispiel MiterlimitDemo.java zeigt diese Eigenschaft von miterlimit.
Listing 14.23 MiterlimitDemo.java
import java.awt.*; import java.awt.geom.*; import javax.swing.*; class MiterlimitDemo extends JFrame { public void paint( Graphics g ) { Graphics2D g2 = (Graphics2D) g; g2.setRenderingHint( RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON); BasicStroke stroke = new BasicStroke( 15, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1 ); // Miterlimit = 15 g2.setStroke( stroke ); g2.draw( new Rectangle2D.Float( 50, 50, 50, 50 ) ); stroke = new BasicStroke( 15, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 10 ); // Mitterlimit = 15 g2.setStroke( stroke ); g2.draw( new Rectangle2D.Float( 150, 50, 50, 50 ) ); } public static void main( String args[] ) { JFrame f = new MiterlimitDemo(); f.setSize( 250, 150 ); f.show(); } }

Hier klicken, um das Bild zu Vergrößern
Abbildung 14.10 Unterschiedliche Miterlimit
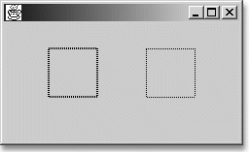
Auch die Muster, mit denen die Linien oder Kurven gezeichnet werden, lassen sich ändern. Dazu erzeugen wir vorher ein Feld und übergeben dies einem Konstruktor. Damit auch die Muster abgerundet werden, muss CAP_ROUND gesetzt sein. Die nachfolgenden Zeilen erzeugen ein Rechteck mit einem einfachen Linienmuster. Es sollen zehn Punkte gesetzt und zwei Punkte frei sein.
float dash[] = { 10, 2 }; BasicStroke stroke = new BasicStroke( 2, BasicStroke.CAP_BUTT, BasicStroke.JOIN_MITER, 1, dash, 0 ); g2.setStroke( stroke ); g2.draw( new Rectangle2D.Float( 50, 50, 50, 50 ) );
Als letztes Argument am Konstruktor von BasicStroke hängt noch eine Verschiebung. Dieser Parameter bestimmt, wie viele Pixel im Muster übersprungen werden sollen. Geben wir dort für unser Beispiel etwa 10 an, so beginnt die Linie gleich mit zwei nicht gesetzten Pixeln. Eine 12 ergibt eine Verschiebung wieder an den Anfang. Bei nur einer Zahl im Feld ist der Abstand der Linien und die Breite einer Linie genau so lang wie diese Zahl angibt. Bei gepunkteten Linien ist das Feld also 1. Hier eignet sich ein anonymes Feld ganz gut, wie die nächsten Zeilen zeigen:
stroke = new BasicStroke( 1, BasicStroke.CAP_BUTT, BasicStroke.JOIN_BEVEL, 1, new float[]{ 1 }, 0 );
Bei feinen Linien sollten wir das Weichzeichnen besser ausschalten.

Hier klicken, um das Bild zu Vergrößern
Abbildung 14.11 Zwei Linienmuster
Eine affine Transformation eines Objekts ist entweder eine Translation (Verschiebung), Rotation, Skalierung oder Scherung1 . Bei diesen Transformationen bleiben parallele Linien nach der Transformation auch parallel. Um diese Operationen durchzuführen, existiert eine Klasse AffineTransform. Dem Graphics2D-Kontext können diese Transformationen vor dem Zeichnen zugewiesen werden, etwa über die Methode setTransform(). Aber auch Grafiken kann mit drawImage() vor dem Zeichnen ein AffineTransform-Objekt übergeben werden. Auf diese Art können sie auch einfach bearbeitet werden. Mit wenigen Zeilen Programmcode lassen sich dann beliebige Formen, Texte und Grafiken verändern.
Die zweidimensionalen Objekte können durch die Operationen Translation, Rotation, Skalierung oder Scherung verändert werden. Diese Operationen sind durch eine 3x3-Matrix gekennzeichnet. Die Klasse AffineTransform bietet nun Methoden an, damit wir diese Matrix selbst erzeugen können, sowie Hilfsmethoden, die uns die Arbeit abnehmen.
AffineTransform trans = new AffineTransform(); trans.rotate( 0.1 ); g2.setTransform( trans ); g2.fill( new Rectangle2D.Float( 150, 100, 60, 60 ) );

Hier klicken, um das Bild zu Vergrößern
Die Klasse AffineTransform besitzt sechs Konstruktoren: zunächst einen Standard-Konstruktor und einen Konstruktor mit einem schon vorhandenen AffineTransform-Objekt, dann jeweils einen Konstruktor für eine Matrix mit dem Datentyp float und mit dem Datentyp double sowie zwei Konstruktoren mit allen sechs Werten der Matrix für float und double. Eine eigene Matrix macht nur dann Sinn, wenn wir mehrere Operationen hintereinander ausführen lassen wollen. So nutzen wir in der Regel den Standard-Konstruktor wie oben und ändern die Form durch die Methoden rotate(), scale(), shear() oder translate(). Wird nach dem Erzeugen des AffineTransform-Objekts direkt eine der Methoden aufgerufen, geht dies auch einfacher über die statischen Erzeugungsmethoden getRotateInstance(), getScaleInstance(), getShearInstance() und getTranslateInstance(). Sie füllen dann die Matrix mit den passenden Einträgen. Ein Transformationsobjekt kann mit setToIdentity() wieder initialisiert werden, so dass AffineTransform wiederverwendbar ist.
1 Ein Objekt wird geschert, wenn es entlang einer Koordinatenachse verzogen wird. Im Zweidimensionalen gibt es zwei Scherungsarten: entlang der x-Achse und entlang der y-Achse.
| << zurück |
Copyright © Galileo Press GmbH 2004
Für Ihren privaten Gebrauch dürfen Sie die Online-Version natürlich ausdrucken. Ansonsten unterliegt das <openbook> denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.