20.3 StackPanel 

Die Elemente in einem StackPanel werden horizontal oder vertikal angeordnet; voreingestellt ist vertikal. Zur horizontalen Ausrichtung setzen Sie das Attribut Orientation auf Horizontal.
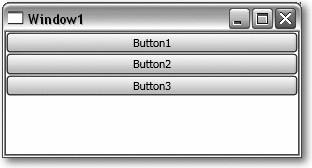
Wenn Sie keine explizite Größe der Steuerelemente angeben, füllen diese die gesamte Breite im StackPanel aus (siehe Abbildung 20.2). Dafür verantwortlich ist das Attribut Horizontal-Alignment, das standardmäßig den Wert Stretch hat. Die Größenanpassung kann Steuerelemente nur vergrößern, zu breite werden abgeschnitten.
Abbildung 20.2 Buttons in einem StackPanel
Sie können die Breite jedes Steuerelements auch explizit festlegen. Diese Angabe hat Priorität gegenüber Stretch. Nehmen die Steuerelemente nicht die volle Breite des Containers ein, werden sie standardmäßig in der Mitte zentriert. Dieses Verhalten lässt sich mit dem Attribut HorizontalAlignment steuern, das neben Stretch und Center auch die Werte Left und Right annehmen kann. Außer bei Stretch bestimmt ohne explizite Breitenangabe der Inhalt eines Steuerelements seine Breite, beim Button ist es die Beschriftung.
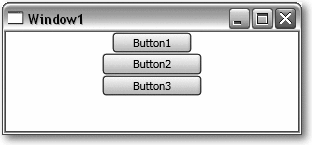
Der nachfolgende XAML-Code zeigt die zentrierte Ausrichtung von drei Schaltflächen mit unterschiedlichen Breitenangaben. Abbildung 20.3 zeigt die Ansicht.
<StackPanel HorizontalAlignment="Center">
<Button Width="80">Button1</Button>
<Button Width="100">Button2</Button>
<Button>Button3</Button>
</StackPanel>Abbildung 20.3 Steuerelementbreiten
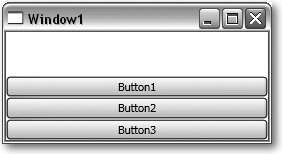
Standardmäßig werden die Elemente im StackPanel in voller Breite von oben nach unten dargestellt. Mit dem Attribut VerticalAlignment können Sie (wie im folgenden Beispiel) von unten nach oben ausrichten. Dabei ist aber zu beachten, dass die Anordnung zwar von unten nach oben erfolgt, aber die Reihenfolge der Elemente erhalten bleibt – mit anderen Worten: von oben nach unten. Abbildung 20.4 zeigt den Effekt.
<StackPanel VerticalAlignment="Bottom">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
</StackPanel>Abbildung 20.4 Steuerelementreihenfolge
Die horizontale Ausrichtung erfolgt analog zur eben gezeigten vertikalen. Wenn Sie das Attribut Orientation auf Horizontal setzen, werden alle Steuerelemente im StackPanel links der Reihe nach angezeigt. Standardmäßig wird die Höhe der Steuerelemente auf die des Panels gestreckt, zu hohe Elemente werden abgeschnitten.
<StackPanel Orientation="Horizontal">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
</StackPanel>Die Form zur Laufzeit zeigt Abbildung 20.5.
Abbildung 20.5 Horizontale Ausrichtung
Über FlowDirection können Sie die Reihenfolge der Anordnung ändern. Dabei stehen Ihnen die Optionen LeftToRight (Standard) und RightToLeft (nächstes Beispiel) zur Verfügung. Bei Letzterer ist die Standardausrichtung HorizontalAlignment=Right. Den Effekt zeigt Abbildung 20.6.
<StackPanel Orientation="Horizontal" FlowDirection="RightToLeft">
<Button>Button1</Button>
<Button>Button2</Button>
<Button>Button3</Button>
</StackPanel>Abbildung 20.6 Umgekehrte Reihenfolge










 Jetzt bestellen
Jetzt bestellen







