

 |

|
|
Auf Tastendrücke hören: KeyListener und KeyEventJeder java.awt.Component (und somit auch Swing-Komponenten) lässt sich mit addKeyListener() ein KeyListener hinzufügen. Dieser erwartet drei implementierte Methoden:
Die letzten beiden Funktion sind systemabhänig und bekommen auch Metatasten mit, also etwa ein Druck auf die Entfernentasten, die Funktionstaste F1, Num Lock oder Caps Lock. Für diese Tasten ist ein virtueller Code (engl. virtuel key code) als Konstante in KeyEvent definiert, der mit VK_ beginnt. Das sind fast 200 Konstanten. Einige Beispiele: VK_BACK_SPACE, VK_BEGIN, VK_CONTROL, VK_DELETE. Aufklärung über den Zusammenhang schafft ein Stückchen Quellcode, der an eine Komponente gehängt wird. Beachte den Unterschied zwischen getKeyChar() (das Unicode-Zeichen oder CHAR_UNDEFINED) und getKeyCode() (VK-Code). t.addKeyListener( new KeyListener() { public void keyTyped( KeyEvent e ) { System.out.println( "typed " + e.getKeyChar() ); System.out.println( "typed " + e.getKeyCode() ); } public void keyPressed( KeyEvent e ) { System.out.println( "pressed " + e.getKeyChar() ); System.out.println( "pressed " + e.getKeyCode() ); } public void keyReleased( KeyEvent e ) { System.out.println( "released " + e.getKeyChar() ); System.out.println( "released " + e.getKeyCode() ); } }); Aktivert der Benutzer die Taste »a« ist das Ergebnis: pressed a pressed 65 typed a typed 0 released a released 65 Aktiviert er Shift + a ist das Resultat: pressed ? pressed 16 pressed A pressed 65 typed A typed 0 released A released 65 released ? released 16 Die Tatsache, dass zweimal ein pressed auftaucht, ist dadruch erklärt, dass pressed und release Low-Level-Ereignisse sind, die den Druck auf die Shift-Taste registieren. Das Fragezeichen bei getKeyChar() ist nichts anderes als CHAR_UNDEFINED. Soll unser Programm erkennen, ob der Nutzer die F1-Taste drückt, schreiben wir in keyPressed(): if ( keyEvent.getKeyChar() == KeyEvent.CHAR_UNDEFINED ) { if ( keyEvent.getKeyCode() == KeyEvent.VK_F1 ) ... } Die Position der KomponenteDer Klasse Component gehört eine ganz nützliche Funktion an, um die absolute Position der Komponente auf dem Bildschirm zu ermitteln. Diese Funktion ist besonders dann praktisch, wenn die Position eines Fensters gefragt ist.
Die Arbeitsweise von getLocationOnScreen() ist einfach: Gehe mit der getParent()-Methode so lange zurück, bis wir zu einem Exemplar von Frame kommen.
FokusIn einem Gui-System hat nur eine Komponente den Fokus. Das bedeutet, dass diese Komponente in einer besonderen Empfangsbereitschaft steht, und diese auch hervorhebt, etwa durch einen Rahmen, andere Farben oder im Textfeld durch einen blinkenden Cursor. Der Fokuswechsel wird im Allgemeinen durch einen Mausklick auf die Komponenten durchgeführt, oder durch das Drücken der Tabulator-Taste, was die nächste Komponente in der Reihenfolge auswählt. Shift + Tabulator wählt im Allgemeinen die vorangehende Komponente. Wer der Nachfolger und Vorgänger ist, bestimmt der Fokus-Manager, in Java durch die Zentrale KeyboardFocusManager repräsentiert. Es ist nicht selbstverständlich, dass ein Fokuswechsel immer möglich ist. Wenn eine Textkomponente etwas fehlerhafte Eingaben registriert, kann die Komponente den Fokuswechsel untersagen und folglich erzwingen, dass der Benutzer eine gültige Eingabe macht. Der Fokuswechsel kann auch programmiert werden, so dass beim Start zum Beispiel die OK-Schaltfläche aktiviert ist.
15.3.3 Proportionales Vergrößern eines Fensters
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
interface java.awt.event. ComponentListener extends EventListener |
| void componentHidden( ComponentEvent e ) Wenn die Komponente versteckt wurde. |
| void componentMoved( ComponentEvent e ) Wenn die Komponente bewegt wurde. |
| void componentResized( ComponentEvent e ) Wenn die Komponente in der Größe verändert wurde. |
| void componentShown( ComponentEvent e ) Wenn die Komponente gezeigt wurde. |
Wenn wir auf die Größenveränderung eines Fensters achten wollen, so müssen wir mit addComponentListener() einen Listener an das Fenster hängen, der auf die Veränderung reagiert. Wir implementieren eine Klasse, die sich von ComponentAdapter ableitet – die restlichen drei Methoden müssen auf diese Weise nicht mit leeren Rümpfen gefüllt werden – und überschreiben componentResized(). Wenn wir nur das Frame-Objekt als Ereignishorcher mit dem ComponentListener verbinden, ist klar, wer der Auslöser war. Mit getComponent() auf dem Ereignisobjekt bekommen wir genau diesen Frame. Nun ist es Sache des Algorithmus, wie mit der Größenveränderung zu verfahren ist. Eine Möglichkeit ist, die aktuelle Größe mittels getSize() auszulesen und dann das Minimum aus Höhe und Breite wieder mit setSize() zu setzen. Folgendes Programm macht genau dies:
Listing 15.5 ResizeTheFrame.java
import javax.swing.*; import java.awt.*; import java.awt.event.*; public class ResizeTheFrame extends JFrame { public ResizeTheFrame() { setSize( 200, 200 ); setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); setVisible( true ); } public static void main( String args[] ) { new ResizeTheFrame().addComponentListener( new ResizeEvent() ); } static class ResizeEvent extends ComponentAdapter { public void componentResized( ComponentEvent event ) { if ( event.getID() == ComponentEvent.COMPONENT_RESIZED ) { JFrame f = (JFrame) event.getComponent(); Dimension d = f.getSize(); int size = Math.min( d.width, d.height ); f.setSize( size, size ); } } } }
Wenn die Größenveränderung beginnt, haben wir keinen Einfluss mehr auf den Prozess. Hier unterscheiden sich die Betriebssysteme. Unter Windows wird nicht bei jeder Pixeländerung ein Ereignis ausgelöst, sondern nur am Ende einer Größenänderung. Bei Linux werden während der Bewegung Ereignisse ausgelöst, so dass eine flüssige Bewegung entsteht.
Wird ein Fenster vergrößert, dann kann während der Größenänderung der Inhalt sofort neu ausgerichtet und gezeichnet werden oder auch nicht. Wird er nicht dynamisch angepasst, dann sieht der Benutzer diese Anpassung erst nach dem Loslassen der Maus, wenn die Größenänderung abgeschlossen wurde. Dieses dynamische Vergrößern lässt sich seit 1.4 im Toolkit-Objekt einstellen. Dazu dient die Methode setDynamicLayout(boolean dynamic). Abfragen lassen sich mit isDynamicLayoutSet() und isDynamicLayoutActive() vornehmen.
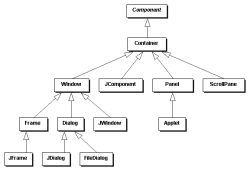
Ein Container nimmt Komponenten auf und setzt sie mit Hilfe eines Layoutmanagers in die richtige Position. Die Container werden in Java über die Klasse Container verwaltet. Ein Container, den wir schon kennen gelernt haben, ist Frame. Komponenten werden mit Hilfe der add()-Methode einem Container hinzugefügt.

Hier klicken, um das Bild zu Vergrößern
Abbildung 15.1 AWT-Container

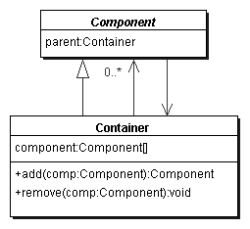
Hier klicken, um das Bild zu Vergrößern
Abbildung 15.2 Ein Container kann sich selbst aufnehmen.
| Hinweis AWT- und Swing-Komponenten sollten nicht gemischt werden. Da AWT-Komponenten schwergewichtig sind und vom Betriebssystem gezeichnet werden, werden sie immer über allen anderen Komponenten gezeichnet. |
Da Container selbst ein Component ist, können auch Container wiederum Container aufnehmen. Das ist ein bekanntes Design-Pattern und nennt sich Composite Pattern.
1 So lässt sich das im Interview vom 24. März 1998 unter http://java.sun.com/javaone/javaone98/keynotes/gosling/transcript_gosling.html nachlesen.
2 Wir haben uns in den vorangegangenen Abschnitten auch gar nicht mit dem älteren Ereignismodell beschäftigt. Damals wurden alle Ereignisse eines Fensters an einer Stelle gesammelt und ausgewertet. Das führte zu einer Riesenmethode, die die Typen der Ereignisse testete und dann weitervermittelte.
| << zurück |
Copyright © Galileo Press GmbH 2004
Für Ihren privaten Gebrauch dürfen Sie die Online-Version natürlich ausdrucken. Ansonsten unterliegt das <openbook> denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.