

 |

|
|
15.10.2 BorderLayout
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Beispiel Setze die Schaltfläche button in den Westen.
container.add( button, BorderLayout.WEST ); |
Wird die Funktion add() mit nur einem Argument aufgerufen, so wird die Komponente automatisch in die Mitte (Center) gesetzt.
Listing 15.14 BorderLayoutDemo.java
package layout; import java.awt.*; import javax.swing.*; public class BorderLayoutDemo { public static void main( String args[] ) { JFrame f = new JFrame(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); Container c = f.getContentPane(); c.setLayout( new BorderLayout(5, 5) ); c.add( new JButton("Nie"), BorderLayout.NORTH ); c.add( new JButton("ohne"), BorderLayout.EAST ); c.add( new JButton("Seife"), BorderLayout.SOUTH ); c.add( new JButton("waschen"), BorderLayout.WEST ); c.add( new JButton("Center") ); f.setSize( 400, 150 ); f.setVisible( true ); } }

Hier klicken, um das Bild zu Vergrößern
Abbildung 15.8 Der Layoutmanager BorderLayout
| Hinweis Beim AWT gilt, dass der Container java.awt.Frame automatisch mit einem BorderLayout verbunden ist. Das gilt bei JFrame, beziehungsweise seinen Content-Panes ebenso. Allerdings verwendet die JRootPane, der Container für die Content-Panes, den internen Manager RootLayout, der nicht mit BorderLayout verwandt ist. |
class java.awt. BorderLayout implements LayoutManager, Serializable |
| BorderLayout() Erzeugt ein neues BorderLayout, wobei die Komponenten ohne Abstand aneinander liegen. |
| BorderLayout( int hgap, int vgap ) Erzeugt ein BorderLayout, wobei zwischen den Komponenten ein Freiraum eingefügt wird. hgap spezifiziert den Freiraum in der Horizontalen und vgrap den in der Vertikalen. Die Freiräume werden in Pixeln gemessen. |
| int getHgap(), int getVgap() Gibt den horizontalen/vertikalen Raum zwischen den Komponenten zurück. |
| void setHgap( int hgap ), void setVgap( int vgap ) Setzt den horizontalen/vertikalen Zwischenraum. |
| Hinweis An Stelle von add(Komponente, BorderLayout.Orientierung) lässt sich eine Komponente auch mit der Variante add(Orientierungs-Zeichenkette, Komponente) hinzufügen. Diese Angabe ist jedoch veraltet und sollte nicht mehr verwendet werden. |
class java.awt. Container extends Component |
| void add( Component comp, Object constraints ) Fügt die Komponente in den Container ein. Die Variable constraints ist mit North, South, East, West oder Center belegt. Es existieren statische Variablen mit den Himmelsrichtungen. |
| Hinweis Ein einfaches add(comp) auf einem Container mit BorderLayout hat den gleichen Effekt wie add(comp, BorderLayout.CENTER). |
| Werden mehrmals hintereinander Komponenten einfach mit add(comp) dem Container hinzugefügt, so werden sie alle im Zentrum übereinander gestapelt, so dass nur noch die letzte zugefügte Komponente sichtbar ist. |
Das GridLayout ordnet seine Komponenten in Zellen an, wobei die Zeichenfläche rechteckig ist. Jeder Komponente in der Zelle wird dieselbe Größe zugeordnet, also bei drei Elementen in der Breite ein Drittel des Containers. Wird dieser vergrößert, so werden die Elemente gleichmäßig vergrößert. Sie bekommen so viel Platz wie möglich.

Hier klicken, um das Bild zu Vergrößern
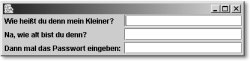
Abbildung 15.9 Beispiel für GridLayout
class java.awt. GridLayout implements LayoutManager, Serializable |
| GridLayout() Erzeugt ein GridLayout mit einer Zelle pro Komponente in einer Zeile. |
| GridLayout( int rows, int cols ) Erzeugt ein GridLayout mit rows Zeilen oder cols Spalten. Die zu berechnende Anzahl sollte auf 0 gesetzt werden. |
| GridLayout( int rows, int cols, int hgap, int vgap ) Erzeugt ein GridLayout mit rows Zeilen oder cols Spalten. Horizontale Freiräume werden an die rechten und linken Ecken jeder Zeile sowie zwischen den Spalten gesetzt. Vertikale Freiräume werden an die unteren und oberen Ecken gesetzt, zudem zwischen die Reihen. |
Entgegen der Dokumentation erzeugen alle Konstruktoren eine IllegalArgumentException, falls die Anzahl der Zeilen und Spalten gleich 0 ist. Die Dokumentation spricht hier nur von einer Exception beim Konstruktor mit vier Parametern, verschweigt aber, dass der Konstruktor GridLayout(int rows,int cols) auch eine Exception auslösen kann, da dieser wiederum mit this(rows, cols, 0, 0) den anderen aufruft. Vom Standard-Konstruktor geht keine Gefahr aus, da dieser GridLayout mit this(1, 0, 0, 0) aufruft.
Beim Konstruktor, der Zeilen Spalten angibt, reicht es, lediglich eine Angabe für die Anzahl der Elemente in der Zeile oder Spalte zu machen; der Layoutmanager nutzt ohnehin nur eine Angabe und berechnet daraus die verbleibende Anzahl. Ein mit Zeilen oder Spalten parametrisierter Konstruktor erlaubt es – so wie beim BorderLayout – Zwischenraum einzufügen.
Beispiel Setze ein Layout mit drei Zeilen.
container.setLayout( new GridLayout(3, 0xcafebabe) ); |
Bei nur vier Elementen können wir auf diese Anzahl von fiktiven Spalten gar nicht kommen. Bei gegebener Zeilenanzahl wird sie nicht genutzt.
GridLayout berechnet die Anzahl der passenden Spalten für die Anzahl der Komponenten. Das zeigt die Implementierung in der Methode preferredLayoutSize(), minimumLayoutSize() und layoutContainer().
if ( nrows > 0 ) ncols = (ncomponents + nrows – 1) / nrows; else nrows = (ncomponents + ncols – 1) / ncols;
Ist die Anzahl der Zeilen gleich 0, so berechnet der Layoutmanager den Wert aus der Anzahl der Spalten.
| Tipp Existiert eine Anzahl Zeilen, so ist die Angabe für die Spalten völlig uninteressant. Der Wert sollte daher zur Übersichtlichkeit auf 0 gesetzt werden. |
Listing 15.15 GridLayoutDemo.java
package layout; import java.awt.*; import java.text.*; import javax.swing.*; public class GridLayoutDemo { public static void main( String args[] ) { JFrame f = new JFrame(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); Container c = f.getContentPane(); c.setLayout( new GridLayout(3, 2, 6, 2) ); c.add( new JLabel("Wie heißt du denn mein Kleiner?") ); c.add( new JTextField() ); c.add( new JLabel("Na, wie alt bist du denn?") ); c.add( new JFormattedTextField(DecimalFormat.getIntegerInstance()) ); c.add( new JLabel("Dann mal das Passwort eingeben:") ); c.add( new JPasswordField() ); f.pack(); f.setVisible( true ); } }
Die bisherigen Layoutmanager sind für Teilprobleme zwar einfach, lösen aber komplexe Layoutsituationen nur ungenügend; so blieb bisher nur der Weg über viele geschachtelte Panel-Objekte mit eigenen Layoutmanagern. Mit dem GridBagLayout hat Sun einen sehr flexiblen, aber auch komplizierten Layoutmanager eingefügt, mit dem sich jede Oberfläche gestalten lässt. Die Idee dabei ist wie beim GridLayout, dass die Elemente in Zeilen und Spalten eingeteilt werden. Sind bei einem GridLayout jedoch alle Elemente gleich hoch und gleich breit, lässt sich beim GridBagLayout ein Element über mehrere Zeilen und Spalten ziehen und das Verhältnis bei der Vergrößerung des Containers angeben. Dafür wird ein zusätzliches Objekt eingeführt, welches jeder Komponente die Position und Ausrichtung aufzwingt. Dies ist die Klasse GridBagConstraints. Der Name Constraint, zu Deutsch Einschränkung, sagt aus, dass der Container versucht, diese Constraints einzuhalten.
Ein Objekt vom Typ GridBagConstraints schreibt dem Layout ganz unterschiedliche Werte vor. Um eine Komponente in einem GridBagLayout zu positionieren, muss zuerst ein Exemplar von GridBagConstraints konstruiert werden. Anschließend wird eine Komponente mit setConstraints(Komponente, GridBagConstraints) beim GridBagLayout angemeldet. Danach muss nur noch die Komponente, wie bei jedem anderen Container auch, mit add() hinzugefügt werden.
Der prinzipielle Weg soll kurz skizziert werden:
// Am Anfang Container und Layoutmanager besorgen Container container; ... GridBagLayout gbl = new GridBagLayout(); container.setLayout( gbl ); // Für alle Komponenten Component component; ... GridBagConstraints gbc = new GridBagConstraints(); gbc.XXX = YYY; // notwendige Einstellungen machen // Am Manager Constraints für Komponente anmelden gbl.setConstraints( component, gbc ); // Element in den Container einfügen container.add( component );
Um ein GridBagConstraints-Objekt aufzubauen, gibt es zwei Möglichkeiten. Es lässt sich mit dem Standard-Konstruktor erzeugen oder mit einem parametrisierten Konstruktor, der jedoch gleich elf Werte annehmen möchte. Wir entscheiden uns für den Standard-Konstruktor und setzen die Werte über die Objektvariablen. Die wichtigsten Werte sind: Position der Elemente und Ausmaße. Beim Aufbau eines eigenen Layouts ist es sinnvoll, die Elemente in Zeilen und Spalten einzutragen und dann aufzuschreiben, welche Größe sie einnehmen.
Widmen wir uns nun dem Programm, das ein Layout mit fünf Zeilen (0, 1, …, 4) und drei Spalten (0, 1, 2) realisiert. Gewünscht ist eine Realisierung der folgenden Abbildung:

Hier klicken, um das Bild zu Vergrößern
Abbildung 15.10 Beispiel für ein GridBagLayout
Die Schaltfläche »1« nimmt Platz für zwei Spalten ein. Hinsichtlich der Ausdehnung soll die Komponente den ganzen restlichen Platz einnehmen. In der dritten Zeile nimmt die Schaltfläche »4« drei Spalten ein.
Für das GridBagConstraint jeder Komponente sind vier Variablen besonders wichtig:
class java.awt. GridBagConstraints implements Cloneable, Serializable |
| int gridx, int gridy gridx gibt die Position links vom Anzeigebereich an und gridy die Position direkt über dem Anzeigebereich der Komponente. Das Element ganz links hat den Wert 0, ebenso ist der obersten Zelle der Wert 0 zugeordnet. Wenn die Komponenten automatisch rechts beziehungsweise unter die letzte Komponente platziert werden, wird die Konstante GridBagConstraints.RELATIVE vergeben, das heißt, die Komponente wird direkt an der letzten Komponente in der Zeile oder Spalte positioniert. Der Standardwert ist RELATIVE mit dem Wert –1. |
Stehen die Werte fest, gilt das für Komponenten, die immer die gleiche Größe von einer Zelle und einer Spalte haben. Das ist aber nicht immer der Fall, und daher lässt sich die Ausdehnung in der Horizontalen und Vertikalen angeben. Dann nimmt ein Element für eine Überschrift etwa zwei Spalten ein.
| int gridwidth, int gridheight Anzahl der Kästchen in einer Zeile und Spalte, die einer Komponente zur Verfügung stehen. Ist der Wert mit der Konstanten GridBagConstraints.REMAINDER belegt, so bedeutet dies, dass das Element das letzte der Zeile oder Spalte ist. GridBagConstraints.REMAINDER trägt den Wert 0. Der Standard für beide Werte ist 1. Wurde die letzte Komponente allerdings schon mit gridwidth gleich GridBagConstraints.REMAINDER eingefügt, so wird die nächste Komponente als erste in die nächste Zeile eingesetzt. |
Mit diesen Angaben kann schon ein großer Teil einer grafischen Oberfläche entworfen werden.
Eine weitere Variable fill bestimmt, ob überhaupt vergrößert werden darf. Wie die Größenänderung aussehen soll, bestimmen zwei weitere Variablen.
| int fill Für die Belegung von fill existieren vier Konstanten in GridBagConstraints, die angeben, ob der Bereich für die Komponente variabel ist. Das sind: NONE (vergrößern, der Standard), HORIZONTAL (nur horizontal vergrößern), VERTICAL (nur vertikal vergrößern) und BOTH (vertikal und horizontal vergrößern). |
| double weightx, double weighty Die Werte geben an, wie der freie horizontale und vertikale Platz verteilt wird. Der Standard ist 0. Ist in diesem Modus die Summe aller Komponenten einer Zeile beziehungsweise Spalte 0, so wird Freiraum rechts und links beziehungsweise oben und unten zwischen den Zeilen und dem Container eingefügt. Soll die Komponente den überschüssigen Platz verwenden, wird ein Wert größer 0 zugeteilt. Damit vergrößert oder verkleinert sie sich bei Veränderungen und behält ihre bevorzugte Größe nicht. Wenn nur ein Element einen Wert größer 0 besitzt, wird genau dieses vergrößert und die restlichen Komponenten behalten ihre Größe bei. |
Mit diesen Informationen wollen wir jetzt ein Beispiel implementieren. Doch bevor wir uns einem vollständigen Layout zuwenden, ist es sinnvoll, für den Umgang mit GridBagLayout und GridBagConstraints eine Hilfsfunktion zu schreiben, und zwar mit folgender Signatur:
static void addComponent( Container cont, GridBagLayout gbl, Component c, int x, int y, int width, int heigt, double weightx, double weighty )
Die Funktion soll ein GridBagConstraints-Objekt erstellen, die Werte zuweisen und dem Container dieses Constraint-Objekt zuteilen. Mit einer Komponente ist also eine Einschränkung verbunden. Zusätzlich soll die Methode auch noch die Komponenten in den Container legen.
Die Informationen über das Layout und unsere Abbildung wollen wir nun in einem Programm abbilden:
Listing 15.16 GridBagLayoutDemo.java
package layout; import java.awt.*; import javax.swing.*; class GridBagDemo { static void addComponent( Container cont, GridBagLayout gbl, Component c, int x, int y, int width, int height, double weightx, double weighty ) { GridBagConstraints gbc = new GridBagConstraints(); gbc.fill = GridBagConstraints.BOTH; gbc.gridx = x; gbc.gridy = y; gbc.gridwidth = width; gbc.gridheight = height; gbc.weightx = weightx; gbc.weighty = weighty; gbl.setConstraints( c, gbc ); cont.add( c ); } public static void main( String args[] ) { JFrame f = new JFrame(); f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE ); Container c = f.getContentPane(); GridBagLayout gbl = new GridBagLayout(); c.setLayout( gbl ); // x y w h wx wy addComponent( c, gbl, new JButton("1"), 0, 0, 2, 2, 1.0, 1.0 ); addComponent( c, gbl, new JButton("2"), 2, 0, 1, 1, 0 , 1.0 ); addComponent( c, gbl, new JButton("3"), 2, 1, 1, 1, 0 , 0 ); addComponent( c, gbl, new JButton("4"), 0, 2, 3, 1, 0 , 1.0 ); addComponent( c, gbl, new JButton("5"), 0, 3, 2, 1, 0 , 0 ); addComponent( c, gbl, new JButton("6"), 0, 4, 2, 1, 0 , 0 ); addComponent( c, gbl, new JButton("7"), 2, 3, 1, 2, 0 , 0 ); f.setSize( 300, 200 ); f.setVisible( true ); } }
Die bisherigen Eigenschaften reichen aus, um die wichtigsten Layouts zu realisieren. Mit den Constraints lassen sich jedoch noch andere Werte einstellen:
class java.awt GridBagConstraints implements Cloneable, Serializable |
| int anchor Wird die Komponente nicht auf die ganze Breite oder Höhe skaliert, so muss sie irgendwo hingesetzt werden. Die Variable anchor setzt sie nach einem bestimmten Verfahren in den Container. Folgende Konstanten sind in GridBagConstraints definiert: CENTER, NORTH, EAST, WEST, SOUTH, SOUTHEAST, NORTHEAST, SOUTHWEST, NORTHWEST. Der Standard ist CENTER. |
| Insets insets Ein Insets-Objekt bestimmt die minimalen Entfernungen der Komponente vom äußeren Rand in ihrem Anzeigebereich. Für ein Insets-Objekt werden vier Werte für top, left, bottom und right vergeben. Der Standard ist Insets(0,0,0,0). |
| Jetzt haben wir alle Informationen zusammen, um uns noch einmal mit den beiden Konstruktoren zu beschäftigen. | |
| GridBagConstraints () Der Standard-Konstruktor; er belegt die Werte wie die Implementierung zeigt: |
| GridBagConstraints( int gridx, int gridy, int gridwidth, int gridheight, double weightx, double weighty, int anchor, int fill, Insets insets, int ipadx, int ipady ) Belegt das Layout mit den angegebenen Werten. |
Das Argument null bei setLayout() setzt keinen Layoutmanager, und die Komponenten können absolut positioniert werden. Zum Setzen der Position und Ausmaße bietet jede Component die Methode setBounds(int x, int y, int breite, int höhe). Ein üblicher Layoutmanager wird mit genau dieser Funktion die Größen zuweisen.
Das Setzen vom Null-Layout sollte nicht die Regel sein, da Änderungen an der Zeichensatzgröße hässliche Effekte nach sich ziehen. Die Oma, die die Fontgröße auf 40 stellt, sieht dann in einer Schaltfläche vielleicht nur eine halbe, abgeschnittene Zeichenkette.
Beispiel Ordne zwei Schaltflächen mit dem null-Layout an. Sei c ein passender Container.
c.setLayout( null ); JButton b = new JButton( "Snug Weste blau, innen rot" ); b.setBounds( 0, 0, 200, 50 ); c.add( b ); b = new Button( "HPX Gore-tex Ocean Jacket" ); b.setBounds( 250, 0, 150, 50 ); c.add( b ); |
Unter Swing wurden weitere Layoutmanager hinzugenommen, der wichtigste ist BoxLayout. Die anderen, wie OverlayLayout, ScrollPaneLayout und ViewPortLayout, sind sehr speziell mit ihren Containern verbunden. BoxLayout ist vergleichbar mit FlowLayout, nur ordnet dieser in der x- oder y-Achse an und bricht nicht um. Das Layoutmanagement ist etwas seltsam, da setLayout() nicht alleine genügt, um den Layoutmanager zuzuweisen. Vielmehr bekommt ein Exemplar von BoxLayout zusätzlich eine Referenz auf den Container.
Beispiel Erzeuge ein JPanel und füge zwei JButton-Objekte hinzu. Die Schaltflächen sollen untereinander angeordnet werden.
JPanel p = new JPanel(); p.setLayout( new BoxLayout( p, BoxLayout.Y_AXIS) ); p.add( new JButton("<") ); p.add( new JButton(">") ); |
Swing bringt für das BoxLayout noch eine Abkürzung mit. Die Klasse heißt javax.swing.Box und verhält sich wie ein Container. Dem Box-Objekt ist automatisch der Layoutmanager BoxLayout zugewiesen.
Beispiel Füge in eine Box eine Schaltfläche und ein Textfeld ein.
Box box = new Box( BoxLayout.Y_AXIS ); box.add( new JButton("Knopf") ); box.add( new JTextField() ); |
Zudem hat Sun seit Java 1.4 den Manager javax.swing.SpringLayout spendiert. Mehr Informationen dazu gibt die Webseite http://java.sun.com/docs/books/tutorial/uiswing/layout/spring.html.
Sun beschreibt unter http://java.sun.com/products/jfc/tsc/articles/tablelayout/ den Layoutmanger TableLayout, mit dem sich ähnlich wie mit dem GridBagLayout Raster aufbauen lassen, nur ist die Programmierung viel einfacher. Er gehört nicht zur Standard-Bibliothek, sondern muss extra eingebunden werden, was aber kein Problem ist.
| << zurück |
Copyright © Galileo Press GmbH 2004
Für Ihren privaten Gebrauch dürfen Sie die Online-Version natürlich ausdrucken. Ansonsten unterliegt das <openbook> denselben Bestimmungen, wie die gebundene Ausgabe: Das Werk einschließlich aller seiner Teile ist urheberrechtlich geschützt. Alle Rechte vorbehalten einschließlich der Vervielfältigung, Übersetzung, Mikroverfilmung sowie Einspeicherung und Verarbeitung in elektronischen Systemen.